Audio/Videos won't play
My videos/audio will not play in Firefox.
In an error console in firebug you might see:
"HTTP "Content-Type" of "text/plain" is not supported. Load of media resource http://yourserver.com/videos/video.webm failed."
or
"HTTP "Content-Type" of "text/plain" is not supported. Load of media resource http://yourserver.com/videos/video.ogv failed."
Your server is not sending the correct mime type for the file.
The HTML5 video may play in Safari, Chrome and IE 9 but not Firefox or IE 7-8. If you fix the MIME-type issue, it should play.
If you’re using the Apache web server or some derivative of Apache, you can use an AddType directive in your site-wide httpd.conf or in an .htaccess file in the directory where you store your video files. (If you use some other web server, consult your server’s documentation on how to set the Content-Type HTTP header for specific file types.)
Add the following lines to your .htaccess file. If this is not possible, contact your host and ask them to add the apache mime types.
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/mp4 .m4v
AddType video/webm .webm
AddType audio/mpeg .mp3
AddType audio/ogg .ogg
AddType audio/mp4 .m4a
AddType audio/wav /wav
Other Problems:
1. Is jQuery being loaded, or loaded too many times? The plugin can load jQuery but Joomla! 3 loads jQuery itself. In the plugin, set "Load jQuery" to no.
2. Other plugins or modules loading older versions of JQuery. You may see an error in the console like: myPlayer.jPlayer is not a function.
Check your source code and search for jquery. If other extensions are loading jquery, see if you can turn off that behavior.
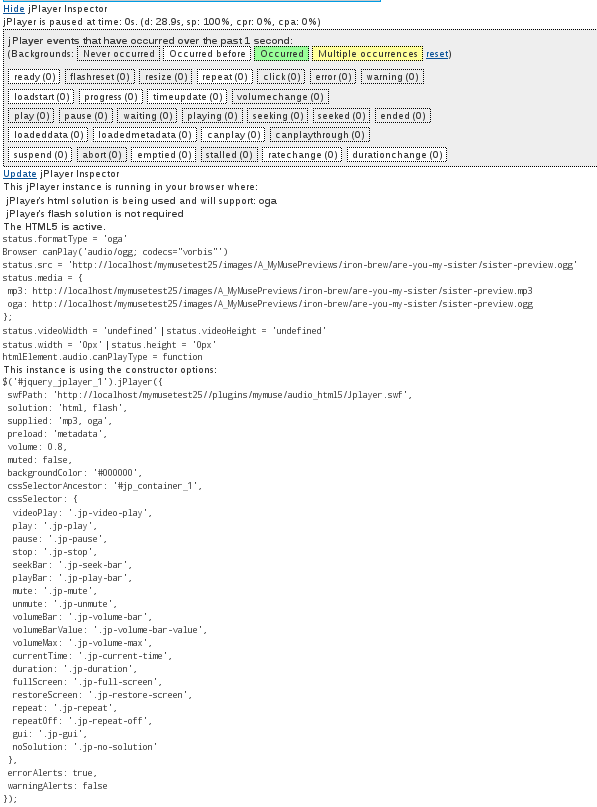
3. Odd behavior in player. Turn on "Show Errors" in the plugin. Now you should see a link to show the JPlayer inspector.
You may need to adjust the player's height in the menu options to see everything.

Click on Show and the Inspector opens up, detailing what JPlayer is doing.

- Hits: 7870